IT STUDY LOG
[HTTP] HTTP 구조 조사 및 발표 준비 본문
[발표 주제] 스크린샷을 보고, HTTP의 구조, 요청과 응답, 헤더 등 유추할 수 있는 내용을 모두 작성하세요.

1. HTTP 구조

- ① : 클라이언트와 서버간의 HTTP 요청, 응답 통신을 한 자원명 목록
- ② : 해당 요청의 응답 결과 상태 코드로 200은 성공, 3xx대의 경우 리다이렉션
- ③ : HTTP 통신한 자원의 유형
- ④ : HTTP 통신한 자원의 크기
2. 헤더

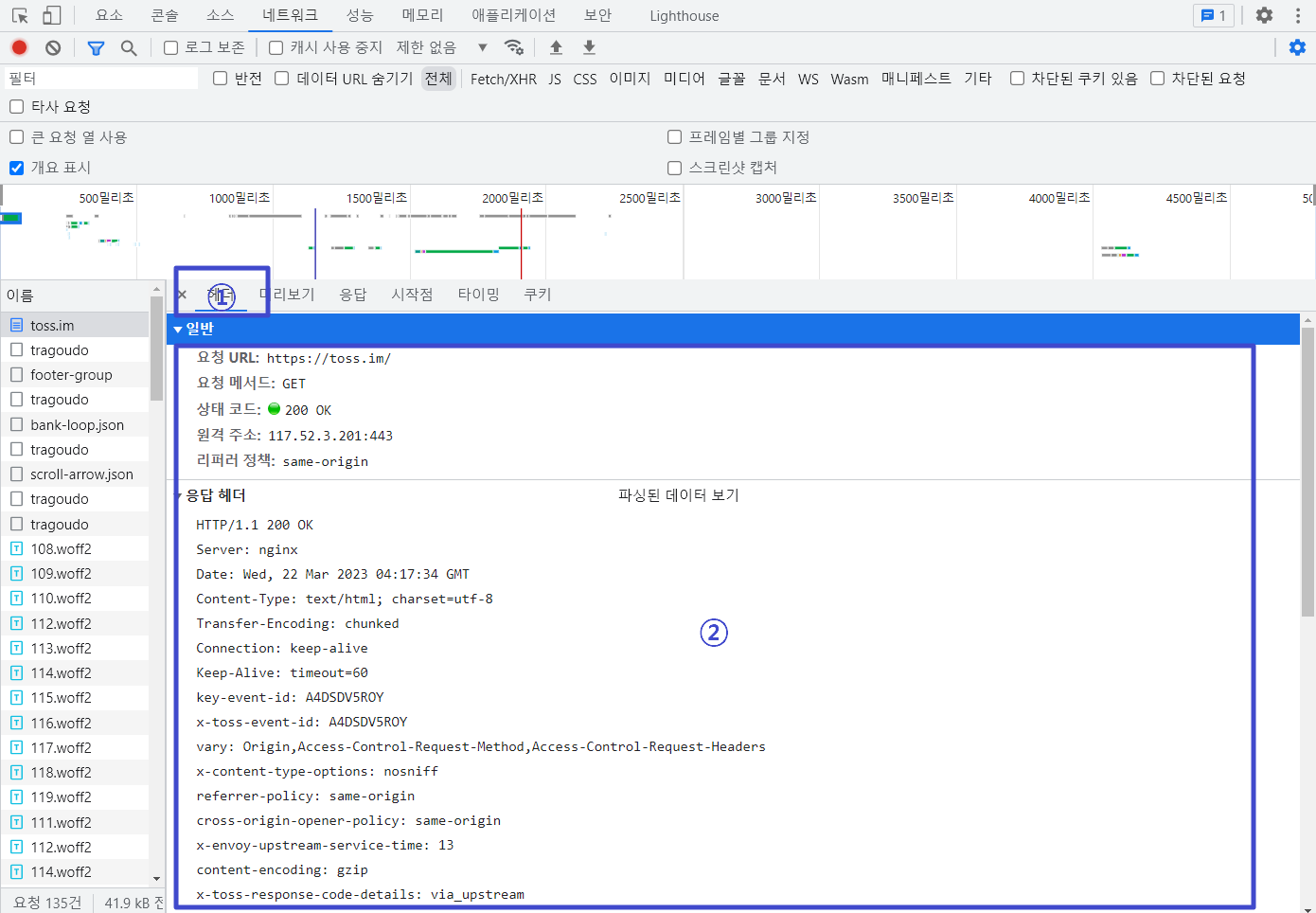
- ① : HTTP 자원 요청 및 응답 관련한 헤더 내용을 볼 수 있는 탭
- ② : 일반, 응답 헤더, (요청이 있었을 경우) 요청 헤더를 raw, parsing 형태로 볼 수 있음
3. 요청
// toss.im 파일의 request header
GET / HTTP/1.1
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Accept-Encoding: gzip, deflate, br
Accept-Language: ko,en-US;q=0.9,en;q=0.8,ko-KR;q=0.7
Cache-Control: max-age=0
Connection: keep-alive
Cookie: _hjFirstSeen=1; _hjIncludedInSessionSample_1949956=0; _hjSession_1949956=eyJpZCI6IjY0YzgxZGI4LWEzMmQtNGMyMC05NDU2LTA2NDkwN2IzYjNlMSIsImNyZWF0ZWQiOjE2Nzk0NTgyMTA0NTksImluU2FtcGxlIjpmYWxzZX0=; _hjAbsoluteSessionInProgress=1; _ga=GA1.2.1289993282.1679458210; _gid=GA1.2.1651616895.1679458210; _fbp=fb.1.1679458210584.1938208206; _hjSessionUser_1949956=eyJpZCI6IjlmYTBjNmY0LTA3NzMtNWEyZS05OGRmLTQzZjJjNzUyNDBiZiIsImNyZWF0ZWQiOjE2Nzk0NTgyMTA0NDIsImV4aXN0aW5nIjp0cnVlfQ==
Host: toss.im
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: same-origin
Sec-Fetch-User: ?1
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/110.0.0.0 Safari/537.36
sec-ch-ua: "Chromium";v="110", "Not A(Brand";v="24", "Google Chrome";v="110"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
- ① : 요청 라인, 요청 메소드 / 요청 URI / HTTP 버전으로 이루어짐
- ② : request header
응답 예시 응답 헤더명 설명 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7 Accept - (콘텐츠 협상 헤더) 클라이언트가 선호하는 미디어 타입 전달, q값으로 우선순위 지정 Accept-Encoding: gzip, deflate, br Accept-Encoding - (콘텐츠 협상 헤더) 클라이언트가 선호하는 압축 인코딩 지정 Accept-Language: ko,en-US;q=0.9,en;q=0.8,ko-KR;q=0.7 Accept-Language - (콘텐츠 협상 헤더) 클라이언트가 선호하는 자연 언어 지정, q값으로 우선순위 지정 Cache-Control: max-age=0 Cache-Control - 캐시 메커니즘을 제어하는데 사용하며 캐시된 응답의 수명과 캐시가 가능한 위치 등을 설정
- 이 경우 max-age를 0초로 지정한 것Connection: keep-alive Connection - HTTP는 요청한 자원을 요청하고 응답받으면 통신을 종료하는 구조이나 keep-alive 옵션 설정을 통해 일정 시간 연결을 유지할 수 있음 Cookie: _hjFirstSeen=1; _hjIncludedInSessionSample_1949956=0; _hjSession_1949956=eyJpZCI6IjY0YzgxZGI4LWEzMmQtNGMyMC05NDU2LTA2NDkwN2IzYjNlMSIsImNyZWF0ZWQiOjE2Nzk0NTgyMTA0NTksImluU2FtcGxlIjpmYWxzZX0=; _hjAbsoluteSessionInProgress=1; _ga=GA1.2.1289993282.1679458210; _gid=GA1.2.1651616895.1679458210; _fbp=fb.1.1679458210584.1938208206; _hjSessionUser_1949956=eyJpZCI6IjlmYTBjNmY0LTA3NzMtNWEyZS05OGRmLTQzZjJjNzUyNDBiZiIsImNyZWF0ZWQiOjE2Nzk0NTgyMTA0NDIsImV4aXN0aW5nIjp0cnVlfQ== Cookie - 클라이언트 측에서 브라우저에 저장한 쿠키를 서버로 전달하는 내용 Host: toss.im Host -요청한 리소스의 호스트(서버)를 나타내는 역할
- 클라이언트가 요청한 URL에서 호스트 이름을 추출하여 포함시켜 해당 요청이 전송되는 서버를 식별하는 데 사용
(ex) 클라이언트가 "https://www.example.com/index.html"이라는 URL을 요청하면, "Host: www.example.com"이라는 헤더가 요청에 포함되어 해당 요청이 www.example.com 서버로 전송. 이를 통해 서버는 요청이 어떤 도메인에서 왔는지 알 수 있으며, 도메인에 따라 다른 내용을 반환 가능Sec-Fetch-Dest: document Sec-Fetch-Dest - 브라우저가 요청하는 리소스의 목적지를 나타내며 Fetch API를 사용하여 요청을 보낼 때 자동으로 생성 Sec-Fetch-Mode: navigate Sec-Fetch-Mode - 브라우저의 탐색 모드를 나타내는 HTTP 요청 헤더 Sec-Fetch-Site: same-origin Sec-Fetch-Site - 보안 요청 헤더로 해당 요청이 발생한 페이지의 출처(origin)와 요청을 보내는 페이지의 출처 사이의 관계를 나타내서 사이트 간 요청 위조(CSRF)와 같은 공격을 방지하기 위해 사용 Sec-Fetch-User: ?1 Sec-Fetch-User - CSRF(Cross-Site Request Forgery)와 같은 특정 유형의 공격으로부터 보호하기 위해 사용되는 HTTP 프로토콜의 요청 헤더 Upgrade-Insecure-Requests: 1 Upgrade-Insecure-Requests - 보안 연결을 위해 HTTP 요청을 HTTPS로 업그레이드하는 기능을 가리킴
- 헤더가 설정된 경우 HTTP에서 로드되는 이미지, 스크립트, 스타일시트 등은 HTTPS를 통해 안전하게 로드됨
- 값이 1일시 적용User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/110.0.0.0 Safari/537.36 User-Agent - 해당 HTTP 요청을 한 클라이언트 정보 sec-ch-ua: "Chromium";v="110", "Not A(Brand";v="24", "Google Chrome";v="110" sec-ch-ua - sec은 보안, ch는 클라이언트 힌트, ua는 user-agent로 보안 및 최적화를 위해 사용되는 User-Agent 정보를 나타냄 sec-ch-ua-mobile: ?0 sec-ch-ua-mobile - 사용자 에이전트(User Agent)가 모바일 기기에서 실행되는지 여부를 나타내는 지시자 sec-ch-ua-platform: "Windows" sec-ch-ua-platform - 브라우저가 실행되고 있는 플랫폼의 정보를 제공 - 이 외에 POST 요청같은 경우 아래와 같이 request body가 함께 포함될 수 있음

4. 응답
// toss.im 다큐먼트의 response header
HTTP/1.1 200 OK
Server: nginx
Date: Wed, 22 Mar 2023 04:17:34 GMT
Content-Type: text/html; charset=utf-8
Transfer-Encoding: chunked
Connection: keep-alive
Keep-Alive: timeout=60
key-event-id: A4DSDV5ROY
x-toss-event-id: A4DSDV5ROY
vary: Origin,Access-Control-Request-Method,Access-Control-Request-Headers
x-content-type-options: nosniff
referrer-policy: same-origin
cross-origin-opener-policy: same-origin
x-envoy-upstream-service-time: 13
content-encoding: gzip
x-toss-response-code-details: via_upstream
x-toss-response-code-details: via_upstream
X-Frame-Options: SAMEORIGIN
- ① : 응답 라인, HTTP 버전 / 상태 코드 / 상태 코드 구문으로 이루어짐
- ② : response header
응답 예시 응답 헤더명 설명 Server: nginx Server - 해당 웹 서버 정보 Date: Wed, 22 Mar 2023 04:17:34 GMT Date - 응답한 날짜와 시간 Content-Type: text/html; charset=utf-8 Content-Type - 표현 데이터 형식과 캐릭터셋 Transfer-Encoding: chunked Transfer-Encoding - 청크 인코딩, 메시지를 일정 크기의 청크 여럿으로 쪼개며 서버는 각 청크를 순차적으로 보냄 Connection: keep-alive Connection - HTTP는 요청한 자원을 요청하고 응답받으면 통신을 종료하는 구조이나 keep-alive 옵션 설정을 통해 일정 시간 연결을 유지할 수 있음 Keep-Alive: timeout=60 Keep-Alive - keep-alive 옵션 시간을 설정 (이 경우 60초) vary: Origin,Access-Control-Request-Method,Access-Control-Request-Headers vary - vary : 클라이언트가 받은 응답이 요청 헤더의 특정 필드에 의존하고 있을 때 해당 필드 이름을 지정 x-content-type-options: nosniff x-content-type-options - 웹 보안 헤더로 브라우저가 MIME 유형 스니핑(MIME type sniffing)을 통해 리소스 유형을 감지하려는 시도를 차단하는 데 사용
- 값으로 "nosniff"를 사용referrer-policy: same-origin referrer-policy - 웹 사이트에서 링크를 클릭하여 다른 웹 페이지로 이동할 때, 이전 페이지의 정보(리퍼러)를 다음 페이지에서 어떻게 사용할지를 결정하는 정책 지정
> no-referrer: 이전 페이지의 정보 전송 안 함
> no-referrer-when-downgrade: HTTPS에서 HTTP로 이동할 때 이전 페이지의 정보를 전송하지 않음
> origin: 이전 페이지의 출처(origin) 정보만 전송
> origin-when-cross-origin: 다른 출처로 이동할 때는 이전 페이지의 출처 정보만 전송
> same-origin: 같은 출처로 이동할 때만 이전 페이지의 정보를 전송
> strict-origin: HTTPS에서 HTTPS로 이동할 때는 전송하고 다른 경우에는 출처 정보만 전송
> strict-origin-when-cross-origin: HTTPS에서 HTTPS로 이동할 때는 전송하고 다른 출처로 이동할 때는 출처 정보만 전송
> unsafe-url: 이전 페이지의 전체 URL 정보를 전송cross-origin-opener-policy: same-origin cross-origin-opener-policy - 최상위 문서가 원본 간 문서와 브라우징 컨텍스트 그룹을 공유하지 않도록 함 x-envoy-upstream-service-time: 13 x-envoy-upstream-service-time - 요청이 Upstream 서비스에서 처리되는 데 걸린 시간을 밀리초(millisecond) 단위로 표현
- 서비스에서 처리되는 데 소요된 시간을 클라이언트에게 보고하므로 서비스의 성능을 모니터링하고 디버깅하는 데 도움content-encoding: gzip content-encoding - 표현 데이터 인코딩 X-Frame-Options: SAMEORIGIN X-Frame-Options - 웹 보안 헤더로 브라우저가 웹 페이지를 로드할 때 해당 페이지를 iframe으로 불러오는 것을 방지
- 옵션
> SAMEORIGIN :현재 웹페이지와 동일한 출처의 웹사이트에서만 iframe으로 로드되도록 허용
> DENY : 모든 출처에서 iframe으로 로드되는 것을 방지key-event-id: A4DSDV5ROY
x-toss-event-id: A4DSDV5ROY
x-toss-response-code-details: via_upstream
x-toss-response-code-details: via_upstream- 해당 웹사이트에서 사용하는 응답 헤더로 추정 - ③ : response body로 실제 서버에서 처리한 응답 내용
5. 쿠키

- ① : 해당 HTTP 통신에서 쿠키 설정 확인 가능한 탭
- ② : 각 쿠키에 대한 정보 확인
- 이름 : 쿠키명
- 값 : 쿠키에 설정된 값
- ③ : 쿠키 옵션 정보
옵션 설명 Domain - 포트 및 서브 도메인 정보, 세부 경로를 포함하지 않음
(ex) http://www.localhost.com:3000/users/login의 경우 Domain은 localhost.com
- 해당 옵션이 설정되어있다면 쿠키 도메인 옵션과 서버 도메인이 일치해야지만 쿠키 전송Path - 서버가 라우팅할 때 사용하는 경로 (default : /)
(ex) http://www.localhost.com:3000/users/login의 경우 Path은 /users/login
- 해당 옵션이 설정되어있는 경우 쿠키 서버 전송 가능
(ex) Path가 /users/인 경우 경로가 /users/login/ 여도 전송 가능MaxAge or Expires - 쿠키의 유효 기간 관련 옵션
- MaxAge : 앞으로 몇 초간 쿠키가 유효한지
- Expires : 언제(Date 기준)까지 유효한지 지정
- 해당 옵션이 지정되면 지정된 기간 초과시 쿠키 소멸
- 해당 옵션이 없을 시 브라우저 탭이 종료되어야 쿠키 소멸Secure - 해당 옵션이 true로 지정되면 HTTPS 프로토콜에서만 쿠키 전송 HttpOnly - 해당 옵션이 true로 지정되면 자바스크립트 브라우저에서 쿠키에 접근이 불가능 SameSite - Cross-Origin 요청을 받은 경우 요청에서 사용한 메소드와 해당 옵션의 조합으로 서버의 쿠키 전송 여부를 결정
> Lax : Cross-Origin 요청이면 'GET' 메소드에 대해서만 쿠키를 전송 가능
> Strict : Cross-Origin이 아닌 same-site(요청 보낸 origin과 서버의 도메인이 같은 경우)인 경우에만 쿠키를 전송 가능
> None: 항상 쿠키를 보내줄 수 있으나 Secure 옵션 필요
출처 : 코드스테이츠 데브옵스 부트캠프 과정, 챗GPT
'devops bootcamp 4 > assignment log' 카테고리의 다른 글
| [Infrastructure as Code] IaC 조사 및 발표 준비 (0) | 2023.05.12 |
|---|---|
| [네트워크 기초] HTTP 헤더 분석, ifconfig 명령어 조사 및 발표 준비 (0) | 2023.04.07 |
| [네트워크 기초] 소켓, 포트, HTTP 버전 조사 및 발표 준비 (0) | 2023.04.06 |
| [데이터베이스] 조사 및 발표 준비 (0) | 2023.03.29 |
| [HTTP] REST API 모범 사례 조사 및 발표 준비 (0) | 2023.03.23 |
Comments


