IT STUDY LOG
[WAS와 Web Server] 02. 정적 웹사이트와 동적 웹사이트 본문
# 학습 목표
- 서버의 종류와 역할에 대해서 이해합니다.
- 웹서버와 웹 애플리케이션 서버의 차이점을 이해합니다.
- 정적, 동적이라는 단어를 이해하고, 정적 웹 사이트와 동적 웹 사이트의 차이점을 학습합니다.
- nginx를 통해 정적 웹 사이트, 정적 콘텐츠를 이해합니다.
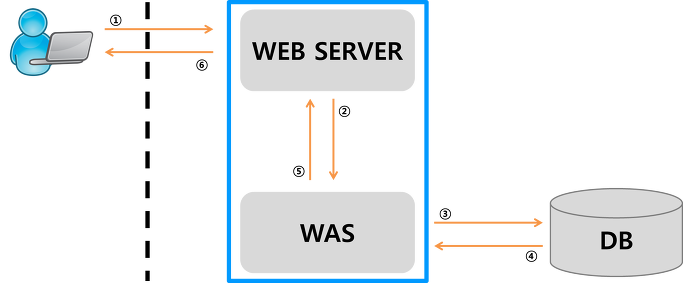
- nginx를 이용해 정적 웹사이트를 제공하고, Mini WAS를 개발하면서 위의 그림에서 2와 5번에 해당하는 구조를 이해합니다.
- express, fastify를 통해 API 서버를 만들면서 WAS의 구조와 해당 서버에 대한 모듈을 이해합니다.
- 웹 서버와 WAS의 전체적인 구조를 이해하고, 기본적인 CRUD가 있는 블로그 서버를 개발하며, 전체 아키텍처를 이해합니다.

# 학습 내용
1. 정적 웹사이트 vs. 동적 웹사이트
- 정적 웹사이트와 동적 웹사이트
- 정적 웹사이트: HTML 파일(코드) 자체로 배포되는 사이트 (CSR, Client Side Rendering)
- 동적 웹사이트: 서버에 의해 HTML 파일이 동적으로 생성되는 사이트 (SSR, Server Side Rendering)
- 웹사이트 렌더링 방식의 변천
AJAX 보편화 이전 AJAX 보편화 이후 - 요청마다 다른 결과를 위해 서버가 매번 동적으로 생성
- 서버에서 HTML 형태로 제공하므로 헤더, 푸터 등 페이지 구성 요소 중복 요청/응답이 빈번(부하↑)
- PHP, JSP, ASP 등 널리 사용- 동적인 정보를 전부 서버에서 부담하지 않아도 됨
- 클라이언트가 필요한 부분만 요청 가능(부하 ↓)
- 서버에서는 JSON과 같은 순수한 데이터 포맷만 응답
- Single Page Applicaton : 클라이언트 사이드(=웹 페이지) 자바스크립트와 AJAX 기술을 이용하는 웹페이지
- 자바스크립트가 동적인 렌더링 지원하나 서버가 웹 페이지를 렌더링하지 않기 때문에 정적 웹사이트
2. 빌드와 언어별 빌드 도구
- 빌드
- 프로그램의 소스 코드를 독립적인 아티팩트(artifact)로 변환하는 과정
- 아티팩트는 그 자체로 실행 가능하거나 대체로 런타임(소프트웨어 실행 환경)이 필요한 경우가 많음
- 프레임워크
- 소프트웨어 개발을 쉽게 만들어주기 위해 필요한 도구, 규약의 집합체
- 대체적으로 프레임워크에서 빌드 도구를 지정함
- 종류
구분 종류 백엔드 웹 애플리케이션 개발용 프레임워크 - Spring (Java, Kotlin)
- Django (Python)
- Express (JavaScript)
프론트엔드 웹 애플리케이션 개발용 프레임워크 - React 및 관련 라이브러리 (JavaScript)
- Vue.js, Svelte (JavaScript)
모바일 및 데스크탑 애플리케이션 개발용 프레임워크 - Flutter (Android, iOS 등)
- .NET Framework (Windows)
- Apple 운영체제 기본 Native 프레임워크 Cocoa (macOS), Cocoa Touch (iOS)
- 안드로이드 기본 Native 프레임워크 (Android)
- 대표적인 빌드 도구 (in 클라우드 환경에 기반한 웹 서비스 위주의 도구)
- JavaScript 기반의 React 생태계
- 프레임워크 : create-react-app, next.js 등
- 프로덕션용 빌드 결과물(아티팩트) 생성 과정
- node.js 개발 환경 준비
- 프로젝트 폴더로 이동
- package.json 파일이 있는지 확인
- 의존성 (dependency) 설치
- npm install 명령 입력
- (옵션) 애플리케이션 실행
- npm run start
- (옵션) 애플리케이션 단위 테스트
- npm run test
- 빌드
- npm run build 명령 입력
- 빌드 결과물 확인
- build 폴더 확인
- React는 프론트엔드 웹 애플리케이션이므로 결과물로는 HTML, CSS, JS 파일을 포함
- 이후 이 파일들을 nginx 등에서 정적 호스팅
- Java/Kotlin 기반의 Spring Boot 생태계 (Gradle)
- 프레임워크 : maven, Gradle 등
- 빌드 결과물(아티팩트) : JVM에서 실행되는 war파일
- Gradle 기준 프로덕션용 빌드 결과물(아티팩트) 생성 과정
- 자바 개발 환경(JDK, OpenJDK가 대표적) 준비
- gradle 설치
- 프로젝트 폴더로 이동
- 빌드
- gradlew build 명령 입력
- (빌드 선행 필수) 실행
- gradlew bootRun
- 태스크 확인
- gradle tasks
- JavaScript 기반의 React 생태계
- 빌드가 필요없는 경우
- node.js 앱이나 Python과 같이 소스 코드 그대로 런타임을 실행할 수 있는 경우(즉 다른 변환 작업이 필요없는 경우) 빌드 과정 생략 가능
- node.js 앱이나 Python과 같이 소스 코드 그대로 런타임을 실행할 수 있는 경우(즉 다른 변환 작업이 필요없는 경우) 빌드 과정 생략 가능
'devops bootcamp 4 > 개발 및 배포' 카테고리의 다른 글
| [WAS와 Web Server] 04. CORS (0) | 2023.03.27 |
|---|---|
| [WAS와 Web Server] 03. nginx Web Server와 웹 호스팅 (1) | 2023.03.24 |
| [WAS와 Web Server] 01. 서버 (0) | 2023.03.24 |
| [HTTP] 07. Google Spreadsheat & Sheety & Swagger 실습 (0) | 2023.03.23 |
| [HTTP] 05. HTTPS (0) | 2023.03.23 |
Comments



