IT STUDY LOG
Sprint - 서버리스 애플리케이션 본문
#학습 목표
서버리스 사진첩 서비스 : 사진 업로드, 인증 기능, 썸네일 생성 기능을 제공
#해결 과제
💡 이미지가 업로드되면, 원본과 별도로 썸네일을 생성하고, 이를 별도의 버킷에 저장
- 썸네일 이미지는 가로 200px의 크기
- 썸네일을 저장할 별도의 버킷은 람다 함수의 환경 설정으로 구성되어야 함
💡 과제를 달성하면, S3 이벤트가 SQS로 전송되게 만들고, SQS로부터 이벤트를 받아 람다가 실행하게 만들기
💡 썸네일 생성이 완료되면, 메일로 해당 썸네일 URL과 함께 전송이 되게 만들기
- Amazon SNS를 활용
💡 S3의 Pre-signed URL 기능을 이용하여, 업로드 전용 URL을 획득하고, 이를 통해 이미지를 S3 업로드할 수 있게 만들기
#과제 항목별 진행 상황
✏️ 이미지 업로드 시 원본과 별도로 썸네일을 생성하고, 이를 별도의 버킷에 저장하기
Step 1 : sam init 명령을 이용해 Quick Start Template으로부터 Standalone function을 하나 생성
$ sam init
You can preselect a particular runtime or package type when using the `sam init` experience.
Call `sam init --help` to learn more.
Which template source would you like to use?
1 - AWS Quick Start Templates
2 - Custom Template Location
Choice: 1
Choose an AWS Quick Start application template
1 - Hello World Example
2 - Multi-step workflow
3 - Serverless API
4 - Scheduled task
5 - Standalone function
6 - Data processing
7 - Hello World Example With Powertools
8 - Infrastructure event management
9 - Serverless Connector Hello World Example
10 - Multi-step workflow with Connectors
11 - Lambda Response Streaming
12 - Lambda EFS example
13 - DynamoDB Example
14 - Machine Learning
Template: 5
Which runtime would you like to use?
1 - dotnet6
2 - dotnetcore3.1
3 - nodejs18.x
4 - nodejs16.x
5 - nodejs14.x
6 - nodejs12.x
Runtime: 4
Based on your selections, the only Package type available is Zip.
We will proceed to selecting the Package type as Zip.
Based on your selections, the only dependency manager available is npm.
We will proceed copying the template using npm.
Would you like to enable X-Ray tracing on the function(s) in your application? [y/N]: n
Would you like to enable monitoring using CloudWatch Application Insights?
For more info, please view https://docs.aws.amazon.com/AmazonCloudWatch/latest/monitoring/cloudwatch-application-insights.html [y/N]: n
Project name [sam-app]: serverless-application
-----------------------
Generating application:
-----------------------
Name: serverless-application
Runtime: nodejs16.x
Architectures: x86_64
Dependency Manager: npm
Application Template: quick-start-from-scratch
Output Directory: .
Configuration file: serverless-application/samconfig.toml
Next steps can be found in the README file at serverless-application/README.md
Commands you can use next
=========================
[*] Create pipeline: cd serverless-application && sam pipeline init --bootstrap
[*] Validate SAM template: cd serverless-application && sam validate
[*] Test Function in the Cloud: cd serverless-application && sam sync --stack-name {stack-name} --watch
Step 2 : 이벤트 소스로부터 트리거가 발생했을 때 이벤트의 형태를 확인하기 위한 핸들러 함수 작성
// .. /serverless-application/src/handlers/hello-from-lambda.js
exports.helloFromLambdaHandler = async (event, context) => {
console.log(event)
console.log(context)
return 'Hello from Lambda!';
}
Step 3 : 빌드 후 배포
# 빌드
$ sam build
Starting Build use cache
#... 중략 ...
Commands you can use next
=========================
[*] Validate SAM template: sam validate
[*] Invoke Function: sam local invoke
[*] Test Function in the Cloud: sam sync --stack-name {{stack-name}} --watch
[*] Deploy: sam deploy --guided
# 배포
$ sam deploy --guided
Configuring SAM deploy
======================
Looking for config file [samconfig.toml] : Found
Reading default arguments : Success
Setting default arguments for 'sam deploy'
=========================================
Stack Name [serverless-application]:
AWS Region [ap-northeast-2]:
#Shows you resources changes to be deployed and require a 'Y' to initiate deploy
Confirm changes before deploy [Y/n]: n
#SAM needs permission to be able to create roles to connect to the resources in your template
Allow SAM CLI IAM role creation [Y/n]: y
#Preserves the state of previously provisioned resources when an operation fails
Disable rollback [y/N]: n
Save arguments to configuration file [Y/n]: y
SAM configuration file [samconfig.toml]:
SAM configuration environment [default]:
Step 4 : S3 버킷 생성 후 Lambda의 트리거로 연결
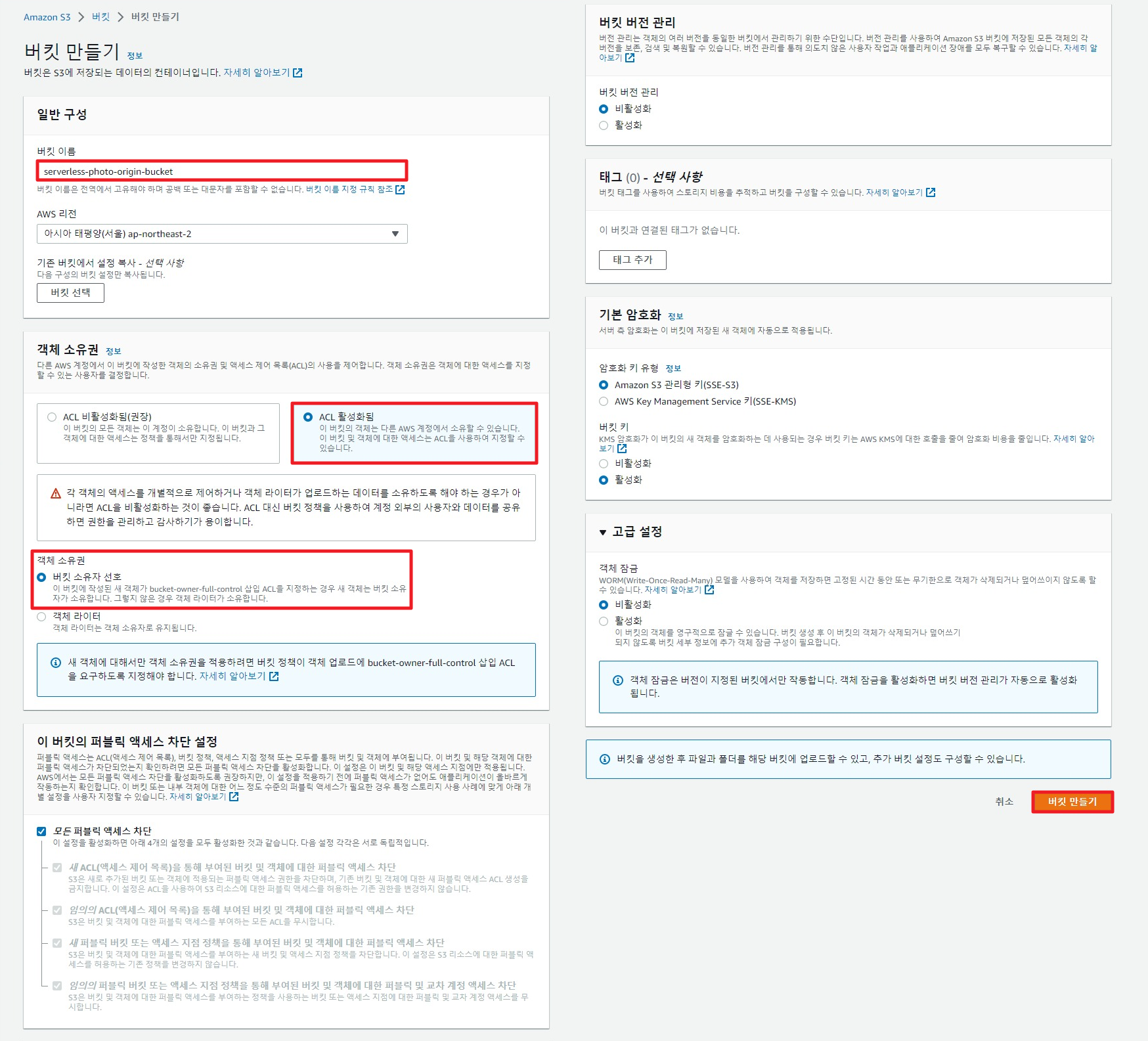
1. S3 버킷 생성

※ 추후 람다 함수가 S3 버킷에 이미지를 업로드할 수 있는 정책을 허용하기 위해 객체 소유권을 활성화
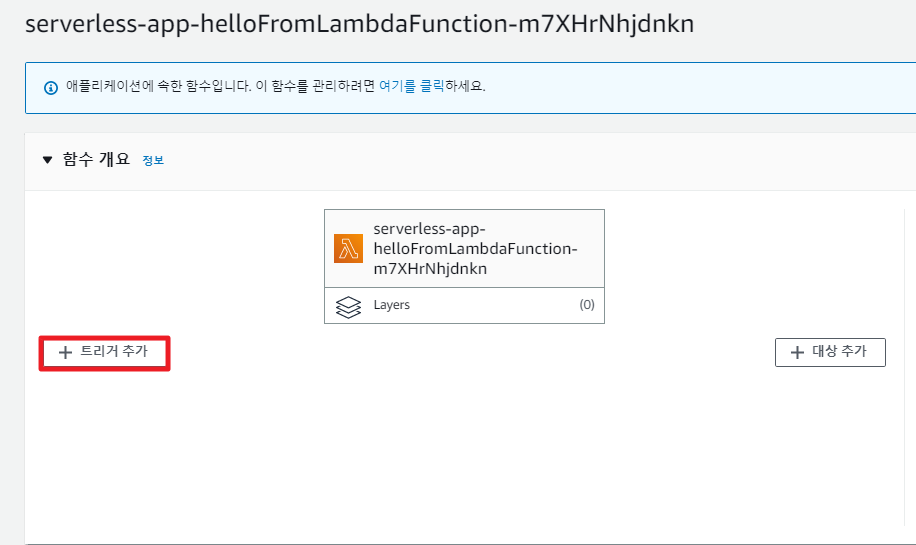
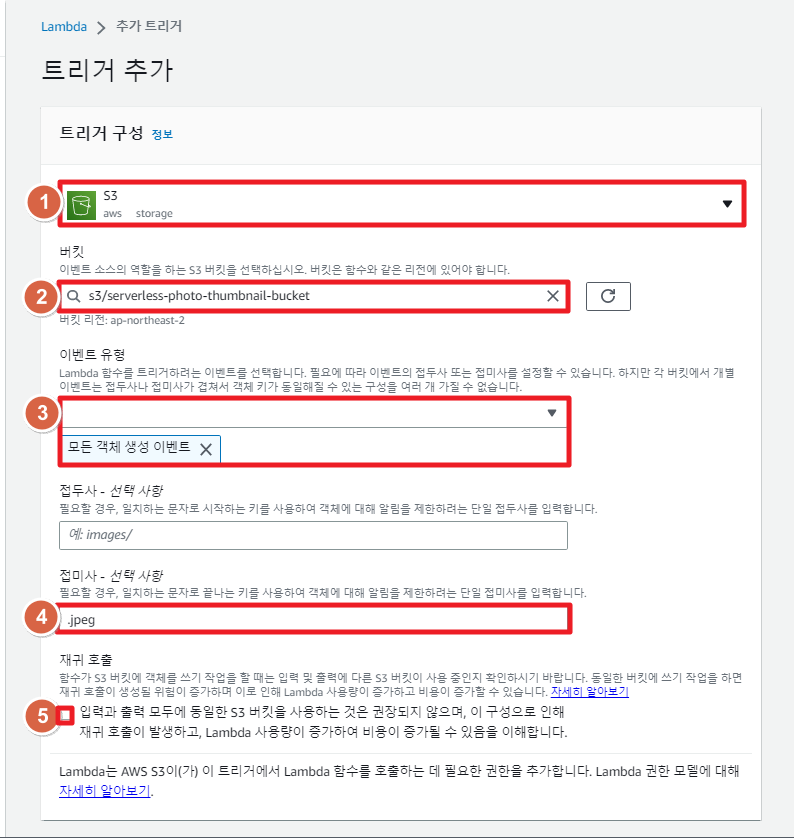
2. Step 1에서 생성한 Lambda 함수에 트리거 추가


- 트리거로 사용할 이벤트 소스 유형을 선택
- 이벤트 소스를 특정
- 어떤 유형의 이벤트가 발생할 때 트리거를 작동시킬 지 선택
- 접미사를 필터링 (정확히 일치하는 경우에만 트리거가 발동)
- 재귀 호출에 대한 안내사항을 확인
3. S3 버킷에 이미지를 업로드하고 람다 함수가 정상적으로 동작하는지 확인
3-1. 이벤트 소스로 특정한 S3에 이미지 업로드

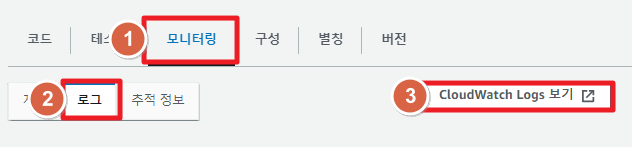
3-2. 람다 함수에 작성한 로그를 확인하기 위해 lambda 함수 하단의 모니터링 > 로그 > cloudwatch logs 보기로 이동

3-3. 로그를 통해 event 객체와 context 객체 구조 확인
2023-05-10T05:49:41.660Z 7db5151f-1b48-4734-8c38-a8333d73017e INFO [event] :
{
"Records": [
{
"eventVersion": "2.0",
"eventSource": "aws:s3",
"awsRegion": "us-east-1",
"eventTime": "1970-01-01T00:00:00.000Z",
"eventName": "ObjectCreated:Put",
"userIdentity": {
"principalId": "EXAMPLE"
},
"requestParameters": {
"sourceIPAddress": "127.0.0.1"
},
"responseElements": {
"x-amz-request-id": "EXAMPLE123456789",
"x-amz-id-2": "EXAMPLE123/5678abcdefghijklambdaisawesome/mnopqrstuvwxyzABCDEFGH"
},
"s3": {
"s3SchemaVersion": "1.0",
"configurationId": "testConfigRule",
"bucket": {
"name": "example-bucket",
"ownerIdentity": {
"principalId": "EXAMPLE"
},
"arn": "arn:aws:s3:::example-bucket"
},
"object": {
"key": "test%2Fkey",
"size": 1024,
"eTag": "0123456789abcdef0123456789abcdef",
"sequencer": "0A1B2C3D4E5F678901"
}
}
}
]
}
2023-05-10T05:49:41.660Z 7db5151f-1b48-4734-8c38-a8333d73017e INFO [context] : {
"callbackWaitsForEmptyEventLoop": true,
"functionVersion": "$LATEST",
"functionName": "serverless-application-helloFromLambdaFunction-PpzdYJabGJTJ",
"memoryLimitInMB": "128",
"logGroupName": "/aws/lambda/serverless-application-helloFromLambdaFunction-PpzdYJabGJTJ",
"logStreamName": "2023/05/10/[$LATEST]242ab67329fb4421ae9f4b0a01e1db04",
"invokedFunctionArn": "arn:aws:lambda:ap-northeast-2:644329934495:function:serverless-application-helloFromLambdaFunction-PpzdYJabGJTJ",
"awsRequestId": "7db5151f-1b48-4734-8c38-a8333d73017e"
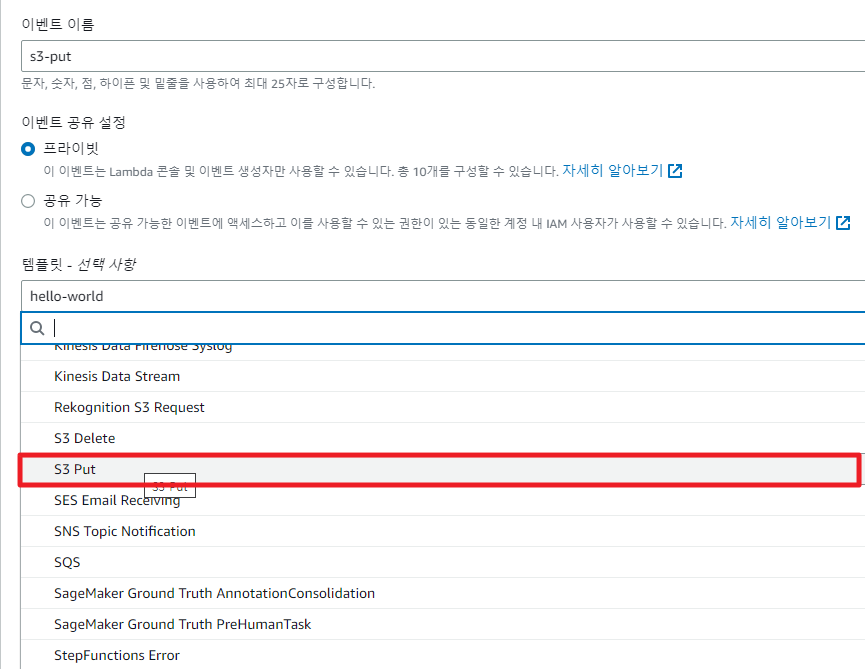
}3-4. 람다 함수의 테스트 탭 내 템플릿에서 S3 이벤트가 마련되어 있어서, 실제로 jpeg 이미지를 올리지 않고도 이벤트를 흉내 낼 수(mocking) 있음


Step 4 : event, context 객체 구조를 활용해 Lambda 함수에 S3 버킷에 이미지가 업로드되면 썸네일을 만드는 로직 작성
// .. /serverless-application/src/handlers/hello-from-lambda.js
// 필요한 모듈 호출
const sharp = require('sharp');
const aws = require('aws-sdk');
// s3 클라이언트 참조 객체
const s3 = new aws.S3();
exports.helloFromLambdaHandler = async (event, context) => {
console.log(`[event] : ${JSON.stringify(event)}`)
console.log(`[context] : ${JSON.stringify(context)}`)
const target_s3_bucket = "serverless-photo-thumbnail-bucket"
const origin_s3_bucket = event.Records[0].s3.bucket;
const upload_image_key = decodeURIComponent(event.Records[0].s3.object.key.replace(/\+/g, ' '));
// 원본 버킷으로부터 파일 읽기
const s3Object = await s3.getObject({
Bucket: origin_s3_bucket["name"],
Key: upload_image_key
}).promise()
// 이미지 리사이즈, sharp 라이브러리가 필요
const data = await sharp(s3Object.Body)
.resize(200)
.jpeg({ mozjpeg: true })
.toBuffer()
// 대상 버킷으로 파일 쓰기
const result = await s3.putObject({
Bucket: target_s3_bucket,
Key: upload_image_key,
ContentType: "image/jpeg",
Body: data,
ACL: "public-read"
}).promise()
return result;
}Step 5 : 타겟 S3 버킷 생성 (Step 4의 1번과 동일)
Step 6 :이벤트 소스 S3 버킷에 이미지를 업로드하고 람다 함수가 동작해 썸네일을 만들고 타겟 S3 버킷에 업로드하는지 확인

✏️ S3 이벤트가 SQS로 전송되게 만들고, SQS로부터 이벤트를 받아 람다가 실행하게 만들기
Step 1 : SQS 콘솔을 이용해 Amazon SQS 대기열 생성
- 대기열을 만든 후 대기열에 메시지를 보내고 메시지를 받거나 삭제할 수 있음 또한 대기열 유형을 제외한 모든 대기열 구성 설정을 편집할 수 있음

- https://console.aws.amazon.com/sqs/ 에서 Amazon SQS 콘솔을 선택하고 Create queue(대기열 생성)를 선택
- 유형 선택 (대기열을 생성한 후에는 대기열 유형을 변경할 수 없음)
- 대기열 이름을 입력 (FIFO 대기열의 이름은.fifo 접미사로 끝나야 함)
- (선택 사항) 콘솔은 큐 구성 매개변수의 기본값을 설정 (구성에서 다음 매개변수의 새 값을 설정 가능)
- 표시 제한 시간: 표시 제한 시간은 (한 소비자가) 대기열에서 수신한 메시지가 다른 메시지 소비자에게 보이지 않게 되는 시간을 설정
- 메시지 보존 기간: Amazon SQS가 삭제되지 않은 메시지를 보관하는 기간
- 전송 지연: 소비자가 메시지를 처리하는 데 추가 시간이 필요한 경우 대기열에 들어오는 각 새 메시지의 전송을 지연하는 시간
- 최대 메시지 크기: 값을 입력 범위는 1KB에서 256KB까지 기본값은 256KB
- 수신 메시지 대기 시간: 폴링이 메시지를 수신할 수 있을 때까지 대기하는 최대 시간
- (선택 사항) 액세스 정책을 정의 (액세스 정책은 대기열에 액세스할 수 있는 계정, 사용자 및 역할을 정의하며,사용자가 액세스할 수 있는 작업 (예:SendMessageReceiveMessage, 또는DeleteMessage) 을 정의함. 기본 정책에서는 큐 소유자만 메시지를 보내고 받을 수 있음)
- 큐에 메시지를 보낼 수 있는 사람과 큐에서 메시지를 받을 수 있는 사람을 구성하려면 기본 선택, 콘솔은 사용자의 선택에 따라 정책을 생성하고 결과 액세스 정책을 읽기 전용 JSON 패널에 표시
- JSON 액세스 정책을 직접 수정하려면 [고급] 을 선택 이를 통해 각 주체 (계정, 사용자 또는 역할) 가 수행할 수 있는 사용자 지정 작업 세트를 지정 가능
Step 2 : S3가 SQS에 접근할 수 있도록 SQS에 권한 설정
- SQS에 S3 서비스에게 SendMessage라는 권한을 허용하기 위해 아래 정책 내용을 SQS에 부여
{
"Version": "2012-10-17",
"Id": "example-ID",
"Statement": [
{
"Sid": "example-statement-ID",
"Effect": "Allow",
"Principal": {
"Service": "s3.amazonaws.com"
},
"Action": [
"SQS:SendMessage"
],
"Resource": "arn:aws:sqs:Region:account-id:queue-name",
"Condition": {
"ArnLike": {
"aws:SourceArn": "arn:aws:s3:*:*:awsexamplebucket1"
},
"StringEquals": {
"aws:SourceAccount": "bucket-owner-account-id"
}
}
}
]
}※ 참고 : Lambda 함수의 실행 권한
1. Amazon SQS 대기열의 메시지를 관리하기 위해 아래 권한을 Lambda 함수의 실행 역할에 추가
2. 람다 함수의 이벤트를 대상에 전송하려면 아래와 같은 에 추가 권한이 필요하므로 권한이 있는 정책을 함수의 실행 역할에 추가
- Amazon SQS – sqs:SendMessage
- Amazon SNS – sns:Publish
- Lambda – InvokeFunction
- EventBridge – events:PutEvents
Step 3 : S3 버킷에 대한 SQS 이벤트 알림 사용 설정 및 구성


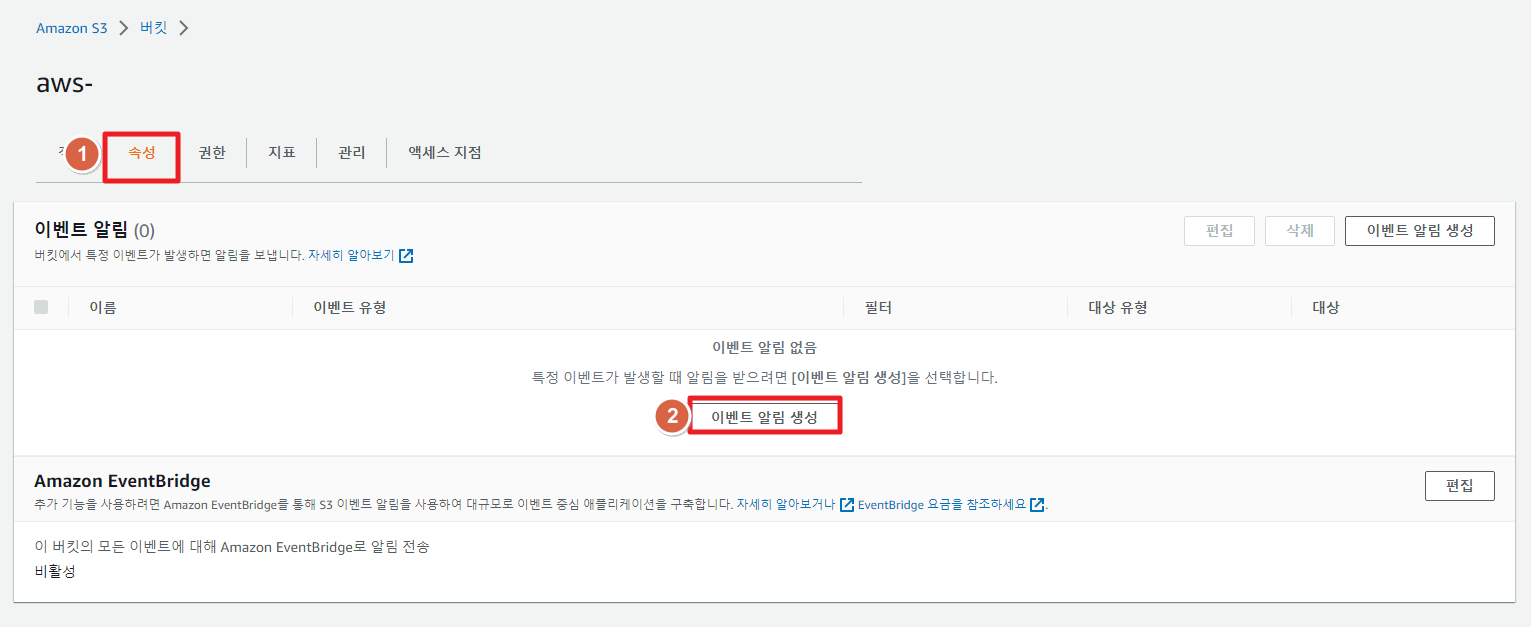
- AWS Management Console에 로그인한 후 https://console.aws.amazon.com/s3/에서 Amazon S3 콘솔을 선택 >버킷(Buckets) 목록에서 이벤트를 사용 설정하려는 버킷의 이름을 선택한 뒤 [속성(Properties)]을 선택
- 이벤트 알림(Event Notifications) 섹션으로 이동하여 이벤트 알림 생성(Create event notification)을 선택
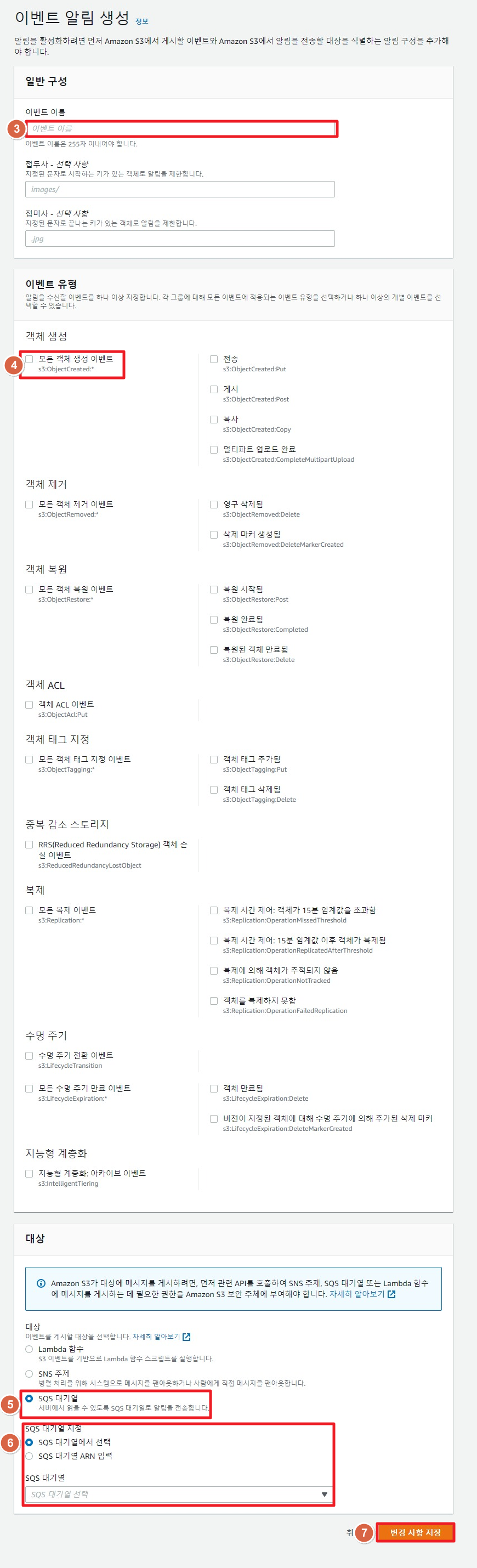
- 일반 구성(General configuration) 섹션에서 이벤트 알림을 설명하는 이벤트 이름을 지정 (선택적으로 접두사와 접미사를 지정하여 지정된 문자로 끝나는 키가 있는 객체로 알림을 제한할 수도 있음)
- 이벤트 이름(Event name)에 대한 설명을 입력, 이름을 입력하지 않으면 전역 고유 식별자(GUID)가 생성되어 이름에 사용됨
- (선택 사항) 접두사를 기준으로 이벤트 알림을 필터링하려면 접두사(Prefix)를 입력 (ex. 특정 폴더에 파일이 추가될 때만 알림을 받도록 접두사 필터를 설정 가능(예: images/))
- (선택 사항) 접미사를 기준으로 이벤트 알림을 필터링하려면 접미사(Suffix)를 입력(자세한 내용은 객체 키 이름 필터링을 사용하여 이벤트 알림 구성 섹션을 참조)
- 이벤트 유형(Event types) 섹션에서 알림을 받을 이벤트 유형을 하나 이상 선택
- 다양한 이벤트 유형 목록은 SQS, SNS 및 Lambda에 지원되는 이벤트 유형 섹션을 참조
- 대상(Destination) 섹션에서 이벤트 알림 대상을 선택 (자세한 내용은 지원되는 이벤트 대상 섹션을 참조)
- Lambda 함수, SNS 주제 또는 SQS 대기열과 같은 대상 유형을 선택
- 대상 유형을 선택한 후 목록에서 함수, 주제 또는 대기열을 선택
- 또는 Amazon 리소스 이름(ARN)을 지정하려는 경우 [ARN 입력(Enter ARN)]을 선택하고 ARN을 입력
- [변경 사항 저장(Save changes)]을 선택하면 Amazon S3가 이벤트 알림 대상으로 테스트 메시지를 발송
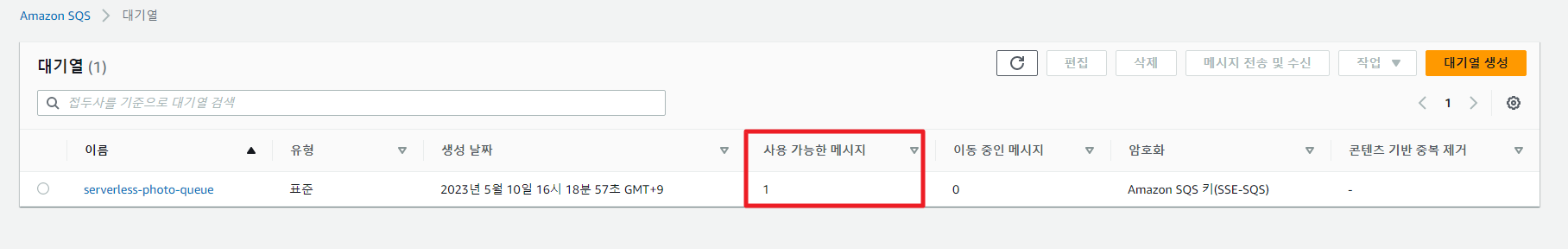
Step 4 : S3에 이미지를 업로드하면 정상적으로 SQS에 메시지가 도착하는지 확인


Step 5 : SQS에 람다 함수를 트리거해 메시지가 도착하면 Lambda로 전달되도록 설정
1. 생성한 SQS에서 Lambda 트리거 탭으로 이동하고 Lambda 함수 트리거 구성을 선택하고 대상 Lambda 함수를 선택


※ 참고 : 만일 SQS의 메시지 표시 제한 시간이 Lambda 함수의 시간 미만이라면 설정을 변경해주어야 함

Step 6 : Lambda 함수에서 SQS에서 전달받은 이벤트를 통해 썸네일을 생성하도록 로직 변경
// .. /serverless-application/src/handlers/hello-from-lambda.js
// 필요한 모듈 호출
const sharp = require('sharp');
const aws = require('aws-sdk');
// s3 클라이언트 참조 객체
const s3 = new aws.S3();
exports.helloFromLambdaHandler = async (event, context) => {
console.log(`[context] : ${JSON.stringify(context)}`)
const body = JSON.parse(event.Records[0].body);
console.log(`[event body] : ${JSON.stringify(body)}`)
const target_s3_bucket = "serverless-photo-thumbnail-bucket"
const origin_s3_bucket = body.Records[0].s3.bucket;
const upload_image_key = decodeURIComponent(body.Records[0].s3.object.key.replace(/\+/g, ' '));
console.log(`[ORIGIN S3 BUCKET] : ${JSON.stringify(origin_s3_bucket)}, [TARGET S3 BUCKET] : ${target_s3_bucket}, [IMAGE NAME] : ${upload_image_key}`)
// 원본 버킷으로부터 파일 읽기
const s3Object = await s3.getObject({
Bucket: origin_s3_bucket["name"],
Key: upload_image_key
}).promise()
// 이미지 리사이즈, sharp 라이브러리가 필요
const data = await sharp(s3Object.Body)
.resize(200)
.jpeg({ mozjpeg: true })
.toBuffer()
// 대상 버킷으로 파일 쓰기
const result = await s3.putObject({
Bucket: target_s3_bucket,
Key: upload_image_key,
ContentType: "image/jpeg",
Body: data,
ACL: "public-read"
}).promise()
console.log(`[result] : ${JSON.stringify(result)}`)
}
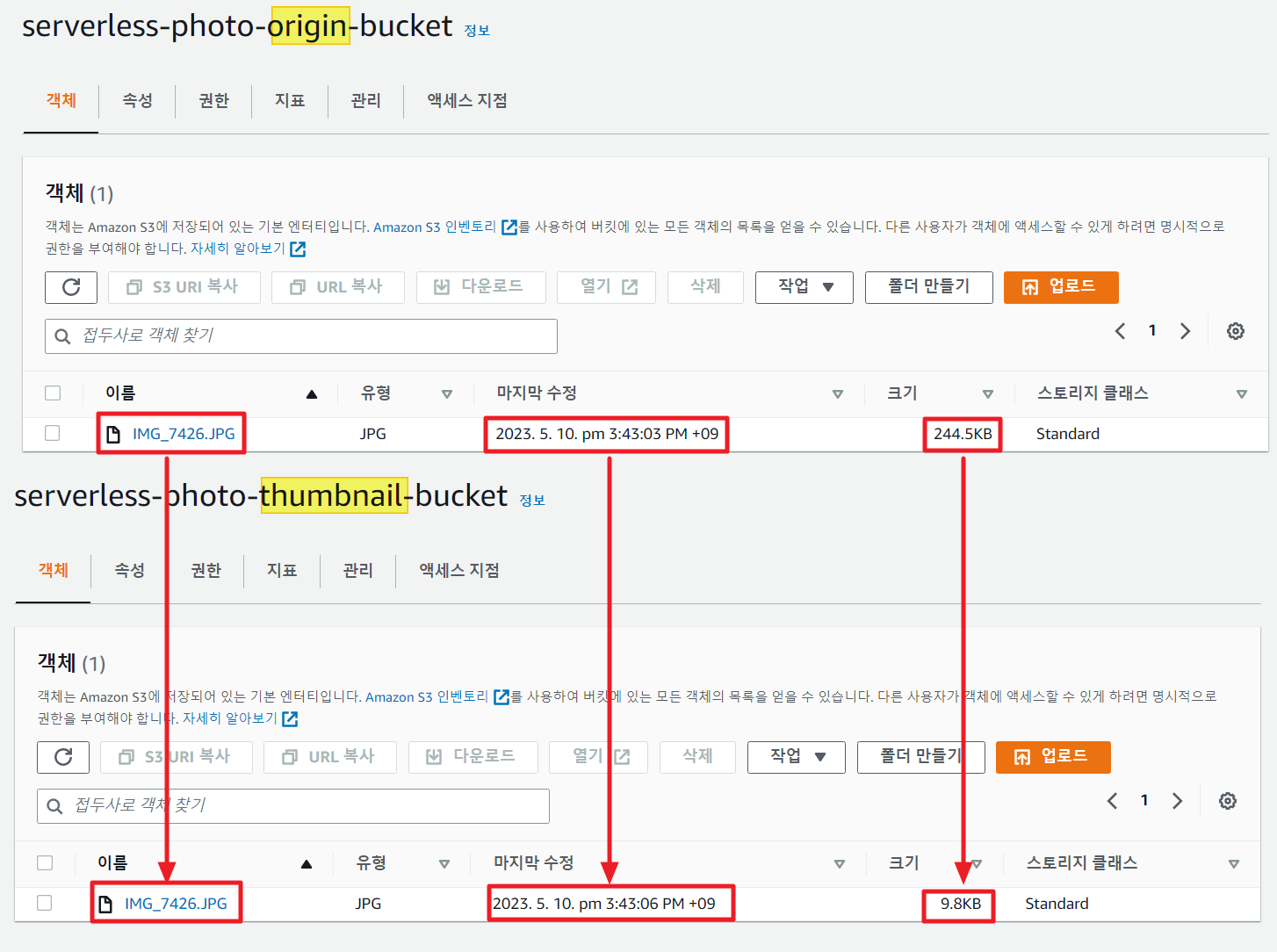
Step 7 : 원본 S3 버킷 업로드 → SQS → Lambda → 타겟 S3 버킷 업로드 과정이 이루어지는지 확인
1. 원본 S3 버킷에 이미지를 업로드 후 SQS 대기열에 정상적으로 메시지가 수신되었는지 확인

2. Lambda 로그를 통해 썸네일 생성 함수가 정상적으로 동작되었는지 확인

3. 타겟 S3 버킷에 정상적으로 업로드한 이미지의 썸네일이 업로드되었는지 확인
✏️ 썸네일 생성이 완료되면, 메일로 해당 썸네일 URL과 함께 전송이 되게 만들기
Step 1 : 이메일 전송을 위해 Amazon SNS 서비스에 주제, 구독을 생성
1. 주제 생성


- Amazon SNS 콘솔의 왼쪽 탐색 창에서 주제를 선택하고 주제 페이지에서 주제 생성을 선택
- 표준을 선택
- 세부 정보 섹션에서 주제의 이름을 입력
- 추후 Lambda나 S3에서의 접근을 허가하기 위한 권한 정책 지정 가능
- 주제 생성을 선택
2.주제 구독 생성

- 왼쪽의 탐색 창에서 구독을 선택
- 구독 페이지에서 구독 생성을 선택
- 구독 생성 페이지에서 주제 ARN 필드를 선택하여 AWS 계정에서 주제 목록을 확인 후 이전 단계에서 생성한 주제를 선택
- 프로토콜에서 이메일(원하는 엔드포인트 유형)을 선택
- 엔드포인트에 알림을 받는 데 사용할 수 있는 이메일 주소를 입력
- 구독 생성을 선택
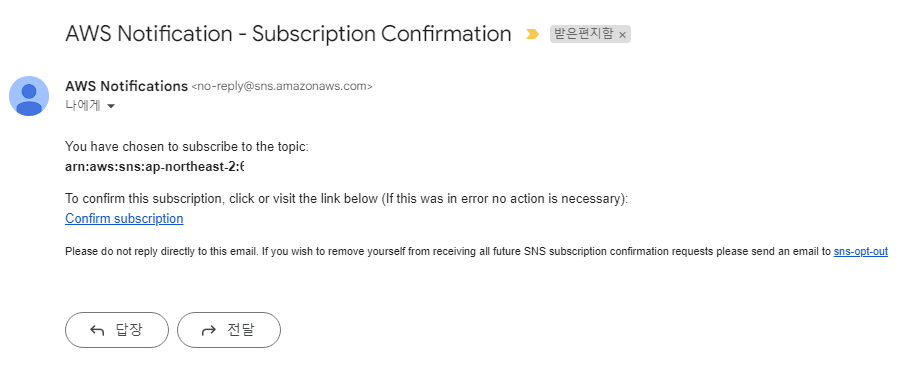
3. 구독 안내 메일 확인 및 구독 승인
- 이메일 받은 편지함을 확인하고 AWS 알림의 이메일에서 구독 승인 (발신자 ID는 일반적으로 "no-reply@sns.amazonaws.com")

Step 2 : Lambda 함수를 새롭게 생성하고 타겟 S3 버킷에 썸네일 이미지가 업로드되면 SNS에 이메일을 발송하도록 설정
1. SAM을 이용하거나 AWS 콘솔을 통해 이메일 전송을 위한 Lambda 함수 작성
- AWS SDK의 s3 객체의 getSignedUrl getObject 메서드를 이용해 접근 가능한 url 생성
// .. /serverless-application-email/src/handlers/hello-from-lambda.js
// 필요한 모듈 호출
const aws = require('aws-sdk');
aws.config.update({ region: "ap-northeast-2" });
// s3 클라이언트 참조 객체
const s3 = new aws.S3();
const sns = new aws.SNS();
exports.helloFromLambdaHandler = async (event, context) => {
try {
const s3_bucket = event.Records[0].s3.bucket;
const image_key = decodeURIComponent(event.Records[0].s3.object.key.replace(/\+/g, ' '));
console.log(` [s3_bucket] : ${JSON.stringify(s3_bucket)}, [IMAGE NAME] : ${image_key}`)
// 업로드한 객체 url공유
var params = {
Bucket: s3_bucket["name"],
Key: image_key
};
const url = await s3.getSignedUrlPromise('getObject', params);
console.log(`[URL] : ${url}` );
var sns_params = {
Message: url, /* required */
Subject: "새롭게 사진이 업로드되었어요!",
TopicArn: 'arn:aws:sns:ap-northeast-2:644329934495:serverless-photo-sns'
};
// Create promise and SNS service object
const publish_result = await sns.publish(sns_params).promise();
console.log(`[publish_result] : ${JSON.stringify(publish_result)}` );
} catch(error) {
console.log(error);
}
}2. Lambda 함수에 타겟 S3 버킷 트리거 연결

Step 3 : 원본 S3 버킷에 이미지를 업로드하면 URL이 정상적으로 전달되는지 확인


✏️ S3의 Pre-signed URL 기능을 이용하여, 업로드 전용 URL을 획득하고, 이를 통해 이미지를 S3 업로드할 수 있게 만들기
Step 1 : SAM을 이용하거나 AWS 콘솔을 통해 이미지 업로드를 위한 Lambda 함수 작성
- AWS SDK의 s3 객체의 getSignedUrl의 putObject 메서드를 이용해 업로드 가능한 url 생성
// .. /serverless-application-upload/src/handlers/hello-from-lambda.js
// 필요한 모듈 호출
const aws = require('aws-sdk');
aws.config.update({ region: "ap-northeast-2" });
// s3 클라이언트 참조 객체
const s3 = new aws.S3();
exports.helloFromLambdaHandler = async (event, context) => {
try {
console.log(`[event] : ${JSON.stringify(event)}`)
console.log(`[context] : ${JSON.stringify(context)}`)
// 클라이언트로부터 전달받은 업로드할 이미지명
let img_name = event.iamge;
let params = {
Bucket: "serverless-photo-origin-bucket",
Key: img_name,
}
const signedUrl = s3.getSignedUrl('putObject', params);
return {
statusCode: 200,
body: JSON.stringify(signedUrl)
}
} catch(error) {
console.log(error);
}
}
Step 2 : 이미지 업로드를 가능하게 하는 API 호출을 위해 API Gateway를 생성하고 생성한 Lambda 함수의 트리거로 연결
1. API Gateway를 생성해 이미지 업로드 url을 받을 메서드를 생성하고, API 호출 URL 생성을 위해 API 배포

2. Step 1에서 작성한 Lambda 함수에 API gateway 트리거 추가

Step 3 : 배포한 API URL을 통해 (1) 이미지 정보 요청 후 (2) 업로드 가능한 url 응답 확인
1. API 호출해 요청하고 응답받기

- 업로드할 이미지명을 API 요청
- 업로드 가능한 url 응답
2. 업로드 가능한 URL을 클릭해 이미지를 선택하고 업로드

Step 4 : 정상적으로 원본 S3 버킷에 이미지가 업로드되고, 썸네일 저장 후 이메일 전송되는지 확인
1. 원본 S3 버킷에 설정한 이미지명으로 정상적으로 이미지가 업로드되었는지 확인

2. 타겟 S3 버킷에 썸네일로 저장되었는지 확인
3. SNS를 통해 썸네일 업로드 알림 메일이 수신되었는지 확인

#References
https://docs.aws.amazon.com/ko_kr/lambda/latest/dg/with-s3-example.html
자습서: Amazon S3 트리거를 사용하여 Lambda 함수 호출 - AWS Lambda
이 페이지에 작업이 필요하다는 점을 알려 주셔서 감사합니다. 실망시켜 드려 죄송합니다. 잠깐 시간을 내어 설명서를 향상시킬 수 있는 방법에 대해 말씀해 주십시오.
docs.aws.amazon.com
https://docs.aws.amazon.com/ko_kr/lambda/latest/dg/with-s3-tutorial.html
자습서: Amazon S3 트리거를 사용하여 썸네일 이미지 생성 - AWS Lambda
자습서: Amazon S3 트리거를 사용하여 썸네일 이미지 생성 이 자습서에서는 Lambda 함수를 생성하고 Amazon Simple Storage Service(Amazon S3)에 대한 트리거를 구성합니다. Amazon S3는 S3 버킷에 업로드된 각 이
docs.aws.amazon.com
비동기식 호출 - AWS Lambda
비동기식 호출 Amazon Simple Storage Service(Amazon S3), Amazon Simple Notification Service(Amazon SNS)와 같은 여러 AWS 서비스가 함수를 비동기적으로 호출하여 이벤트를 처리합니다. 비동기적으로 함수를 호출하면
docs.aws.amazon.com
https://docs.aws.amazon.com/ko_kr/AWSSimpleQueueService/latest/SQSDeveloperGuide/welcome.html
Amazon Simple Queue Service 는 무엇입니까? - Amazon Simple Queue Service
이 페이지에 작업이 필요하다는 점을 알려 주셔서 감사합니다. 실망시켜 드려 죄송합니다. 잠깐 시간을 내어 설명서를 향상시킬 수 있는 방법에 대해 말씀해 주십시오.
docs.aws.amazon.com
대기열 생성 (콘솔) - Amazon Simple Queue Service
SSE를 활성화하면 익명SendMessage 및 암호화된 대기열에ReceiveMessage 대한 요청이 거부됩니다. Amazon SQS 보안 모범 사례에서는 익명 요청을 사용하지 말 것을 권장합니다. Amazon SQS 대기열로 익명 요청
docs.aws.amazon.com
https://docs.aws.amazon.com/ko_kr/AWSSimpleQueueService/latest/APIReference/API_SendMessage.html
SendMessage - Amazon Simple Queue Service
When you set FifoQueue, you can't set DelaySeconds per message. You can set this parameter only on a queue level.
docs.aws.amazon.com
AWS Lambda함수를 트리거하기 위한 대기열 구성 (콘솔) - Amazon Simple Queue Service
이 페이지에 작업이 필요하다는 점을 알려 주셔서 감사합니다. 실망시켜 드려 죄송합니다. 잠깐 시간을 내어 설명서를 향상시킬 수 있는 방법에 대해 말씀해 주십시오.
docs.aws.amazon.com
https://docs.aws.amazon.com/ko_kr/AmazonS3/latest/userguide/NotificationHowTo.html
Amazon S3 이벤트 알림 - Amazon Simple Storage Service
알림을 트리거하는 동일한 버킷에 알림이 기록되면 실행 루프가 발생할 수 있습니다. 예를 들어 객체가 업로드될 때마다 버킷이 Lambda 함수를 트리거하고 그 함수가 객체를 버킷에 업로드하는
docs.aws.amazon.com
Amazon SQS, Amazon SNS 및 Lambda 사용 - Amazon Simple Storage Service
코드에서 직접 Amazon S3 REST API를 호출할 수도 있습니다. 그러나 이렇게 하려면 요청 인증을 위한 코드를 작성해야 하므로 번거로울 수 있습니다.
docs.aws.amazon.com
https://docs.aws.amazon.com/ko_kr/AmazonS3/latest/userguide/enable-event-notifications.html
Amazon S3 콘솔을 사용하여 이벤트 알림 사용 설정 및 구성 - Amazon Simple Storage Service
이벤트 알림을 게시하려면 관련 API를 호출하는 데 필요한 권한을 Amazon S3 보안 주체에 부여해야 합니다. 이는 Lambda 함수, SNS 주제 또는 SQS 대기열에 알림을 게시할 수 있도록 하기 위한 것입니다.
docs.aws.amazon.com
연습: 알림용 버킷 구성(SNS 주제 또는 SQS 대기열) - Amazon Simple Storage Service
연습: 알림용 버킷 구성(SNS 주제 또는 SQS 대기열) Amazon Simple Notification Service(Amazon SNS) 또는 Amazon Simple Queue Service(Amazon SQS)를 통해 Amazon S3 알림을 받을 수 있습니다. 이 연습에서는 Amazon SNS 주제 및
docs.aws.amazon.com
대상에 이벤트 알림 메시지를 게시할 권한 부여 - Amazon Simple Storage Service
이 페이지에 작업이 필요하다는 점을 알려 주셔서 감사합니다. 실망시켜 드려 죄송합니다. 잠깐 시간을 내어 설명서를 향상시킬 수 있는 방법에 대해 말씀해 주십시오.
docs.aws.amazon.com
샘플 Amazon SQS 함수 코드 - AWS Lambda
이 페이지에 작업이 필요하다는 점을 알려 주셔서 감사합니다. 실망시켜 드려 죄송합니다. 잠깐 시간을 내어 설명서를 향상시킬 수 있는 방법에 대해 말씀해 주십시오.
docs.aws.amazon.com
https://docs.aws.amazon.com/ko_kr/sns/latest/dg/sns-email-notifications.html
이메일 알림 - Amazon Simple Notification Service
이 설명서는 개발자 평가판 버전 SDK에 관한 것입니다. SDK는 변경될 수 있으며 프로덕션에서 사용하지 않는 것을 권장합니다.
docs.aws.amazon.com
https://docs.aws.amazon.com/ko_kr/sns/latest/dg/sns-getting-started.html
Amazon SNS 시작하기 - Amazon Simple Notification Service
주제를 삭제하면, 해당 주제에 대한 모든 구독도 삭제됩니다.
docs.aws.amazon.com
https://docs.aws.amazon.com/ko_kr/AmazonS3/latest/userguide/PresignedUrlUploadObject.html
미리 서명된 URL을 생성하여 객체 업로드 - Amazon Simple Storage Service
미리 서명된 URL을 생성하여 객체 업로드 미리 서명된 URL의 생성자가 해당 객체에 대한 액세스 권한을 보유할 경우, 미리 서명된 URL은 URL에서 식별된 객체에 대한 액세스 권한을 부여합니다. 즉,
docs.aws.amazon.com
https://docs.aws.amazon.com/ko_kr/AmazonS3/latest/userguide/ShareObjectPreSignedURL.html
미리 서명된 URL을 사용하여 객체 공유 - Amazon Simple Storage Service
다음 예제에서는 버킷을 만들고, 객체를 넣고, 해당 객체에 대한 서명된 URL을 만들고, URL을 가져온 다음 객체와 버킷을 삭제합니다. import { GetObjectCommand, S3Client } from "@aws-sdk/client-s3"; import { fromIni
docs.aws.amazon.com
https://docs.aws.amazon.com/AWSJavaScriptSDK/latest/AWS/S3.html#getSignedUrl-property
Class: AWS.S3 — AWS SDK for JavaScript
The modular AWS SDK for JavaScript (v3), the latest major version of AWS SDK for JavaScript, is now stable and recommended for general use. For more information, see the Migration Guide and API Reference. Class: AWS.S3 Inherits: AWS.Service Object AWS.Serv
docs.aws.amazon.com
Amazon SNS SNS에 메시지 게시 - AWS SDK for JavaScript
이 페이지에 작업이 필요하다는 점을 알려 주셔서 감사합니다. 실망시켜 드려 죄송합니다. 잠깐 시간을 내어 설명서를 향상시킬 수 있는 방법에 대해 말씀해 주십시오.
docs.aws.amazon.com
https://docs.aws.amazon.com/AWSJavaScriptSDK/latest/AWS/SNS.html#setSMSAttributes-property
Class: AWS.SNS — AWS SDK for JavaScript
The modular AWS SDK for JavaScript (v3), the latest major version of AWS SDK for JavaScript, is now stable and recommended for general use. For more information, see the Migration Guide and API Reference. Class: AWS.SNS Inherits: AWS.Service Object AWS.Ser
docs.aws.amazon.com
Workshop Studio
catalog.us-east-1.prod.workshops.aws
https://mihee0703.tistory.com/128
[ AWS ] - sns 활용하여 메일과 메시지 보내기
SNS : Simple Notification Service 메일 또는 메시지 전송 기능을 제공하는 aws의 서비스이다. aws의 sns는 크게 A2A와 A2P로 나뉜다. Application to Application 의 약자인 A2A란 애플리케이션 간 메시징을 전송하는
mihee0703.tistory.com
https://github.com/awsdocs/aws-doc-sdk-examples/tree/main/javascriptv3/example_code/s3#code-examples
aws-doc-sdk-examples/javascriptv3/example_code/s3 at main · awsdocs/aws-doc-sdk-examples
Welcome to the AWS Code Examples Repository. This repo contains code examples used in the AWS documentation, AWS SDK Developer Guides, and more. For more information, see the Readme.md file below....
github.com
'devops bootcamp 4 > pair/team log' 카테고리의 다른 글
| Sprint - 새 버전이 망가졌어요 (0) | 2023.05.19 |
|---|---|
| Sprint - Terraform x AWS (0) | 2023.05.17 |
| Sprint - API Gateway와 서버리스 애플리케이션 (1) | 2023.05.11 |
| Sprint - 도메인 주도 설계 실습 (0) | 2023.05.04 |
| Sprint - 환경 변수 설정 (0) | 2023.04.24 |





