IT STUDY LOG
[SECTION3] <마이크로서비스> 회고 및 야크쉐이빙 본문
# PROJECT LOG
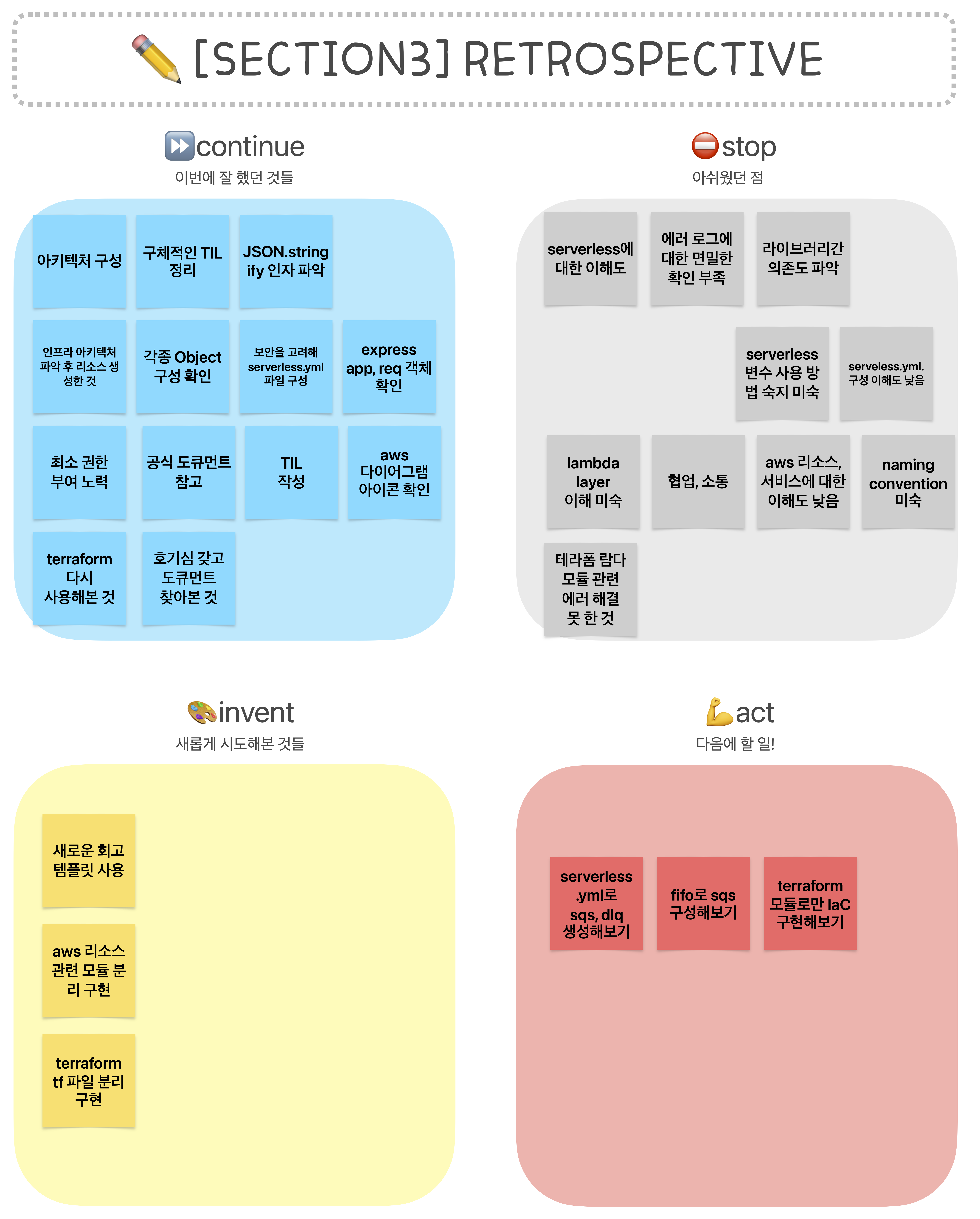
회고 제출 : 야크쉐이빙
retrospective

yak shaving

❶ 프로듀서 호출 시 서버 에러 발생
2023-05-24T04:05:05.859Z undefined ERROR Uncaught Exception
{
"errorType": "Runtime.ImportModuleError",
"errorMessage": "Error: Cannot find module '@aws-sdk/client-sqs'\\nRequire stack:\\n- /var/task/handler.js\\n- /var/runtime/UserFunction.js\\n- /var/runtime/Runtime.js\\n- /var/runtime/index.js",
"stack": [
"Runtime.ImportModuleError: Error: Cannot find module '@aws-sdk/client-sqs'",
"Require stack:",
"- /var/task/handler.js",
"- /var/runtime/UserFunction.js",
"- /var/runtime/Runtime.js",
"- /var/runtime/index.js",
" at _loadUserApp (/var/runtime/UserFunction.js:225:13)",
" at Object.module.exports.load (/var/runtime/UserFunction.js:300:17)",
" at Object.<anonymous> (/var/runtime/index.js:43:34)",
" at Module._compile (internal/modules/cjs/loader.js:1114:14)",
" at Object.Module._extensions..js (internal/modules/cjs/loader.js:1143:10)",
" at Module.load (internal/modules/cjs/loader.js:979:32)",
" at Function.Module._load (internal/modules/cjs/loader.js:819:12)",
" at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:75:12)",
" at internal/main/run_main_module.js:17:47"
]
}
야크쉐이빙 과정
- npm install로 모듈을 설치했음에도 불구하고 계속해서 모듈을 찾을 수 없다는 에러 발생
- 실제 소스코드에서 사용하는 모듈을 특정해서 설치해도 모듈을 찾을 수 없다는 에러 발생
- aws-sdk는 v2, v3이 존재하는데 (aws-sdk 모듈의 경우 v2, @aws-sdk 모듈의 경우 v3) v3의 경우 node.js 14 이상 버전만 지원
- serverless.yml을 구성할 때 런타임을 node.js 14버전으로 지정해 발생했던 문제
- node.js 런타임을 18로 변경해 적용하니 정상 동작
배운 점
런타임과 모듈 버전의 호환성에 대해 숙지하고 코드를 작성하는 것의 필요성을 느낌. 실제로 문제가 없는 소스코드였음에도 불구하고 사용해야하는 모듈이 동작하지 않아 이슈 해결에 많은 시간을 쏟음. 하지만 현실적으로 런타임과 수많은 모듈간의 호환성과 버전을 숙지하는 건 어렵기도 함. 아쉬웠던 점은 람다 함수 디버깅이 어려워서 해결에 더 많은 시간이 소요되었던 점. 일일이 배포 후 로그 그룹을 확인해야하는 부분에 많은 시간을 쏟아야 했음. 람다 디버깅이나 node.js 디버깅 방법을 찾아 디버깅을 빠르게 할 수 있다면 좋을 것 같다는 생각.. 코드상 동작 문제가 아닌 런타임, 호환성 문제여서 더 답답했음..
❷ Lambda에서 axios 모듈 참조 불가
# Error Log
... "Runtime.ImportModuleError: Error: Cannot find module 'axios'" ...
야크쉐이빙 과정
- serverless.yml 런타임 : node.js 14.x버전, package.json axios 모듈 : 1.4.0버전
- npm install axios, npm install --save-dev axios 명령어를 통해 node_modules 하위에 정상적으로 axios 디렉터리 생성되어있는 상황에서 계속 axios 모듈을 찾지 못함
- lambda에는 Layer라는 추가 코드, 기타 콘텐츠를 포함할 수 있는 .zip 파일 아카이브가 존재하는데 생성한 zip이 AWS 설명서에 언급된 디렉터리 구조와 같지 않을 경우 이런 상황이 발생할 수 있다고 함
- 함수 내보내기를 해서 생성된 함수 디렉터리 구조 확인 가능
- 소스코드에 런타임 관련 환경 변수 입력해서 확인
-
# process.env.LAMBDA_RUNTIME_DIR /var/runtime # process.env.PATH /var/lang/bin:/usr/local/bin:/usr/bin/:/bin:/opt/bin # process.env.NODE_PATH /opt/nodejs/node14/node_modules:/opt/nodejs/node_modules:/var/runtime/node_modules:/var/runtime:/var/task # process.env.AWS_LAMBDA_RUNTIME_API 127.0.0.1:9001
-
- aws layer에서 설명하는 디렉터리 구조 (nodejs/node_modules)를 따르는 zip 파일을 만들어 레이어를 생성
- Lambda 콘솔의 계층 페이지 선택
- 계층 생성을 선택
- [계층 구성(Layer configuration)]에서 [이름(Name)]에 계층 이름을 입력
- (선택 사항) 설명에 계층에 대한 설명을 입력
- 계층 코드를 업로드하려면 다음 중 하나를 수행
- 컴퓨터에서 .zip 파일을 업로드하려면 [zip 파일 업로드(Upload a .zip file)]를 선택하고 [업로드(Upload)]를 선택하여 로컬 .zip 파일을 선택
- Amazon S3에서 파일을 업로드하려면 Amazon S3에서 파일 업로드(Upload a file from Amazon S3)를 선택한 뒤 Amazon S3 링크 URL에 파일 링크를 입력
- (선택 사항) 호환 아키텍처에서 값을 하나 또는 둘 다 선택
- (선택 사항) 호환되는 런타임의 경우 최대 15개의 런타임을 선택합니다.
- (선택 사항) 라이선스의 경우 필요한 라이선스 정보를 입력
- 생성을 선택
- 해당 함수에 생성한 레이어 추가
배운 점
레이어에 대해 이해하기가 어려웠음. 실제로 aws 도큐먼트에서 (내가 못 찾았을 수도 있으나) 람다 함수의 동작이나 디렉터리 구조를 확인할 수 없어서 현재 내가 배포한 람다가 어떤 디렉터리 구조로 생성되었고 왜 모듈을 못 찾는지 확인하기가 힘들었음. 코드를 다 작성했음에도 또 모듈 문제로 동작이 안되니 매우 갑갑.. 실제로 sales-api 같은 경우에는 따로 레이어를 추가하지 않아도 정상적으로 노드 모듈 디렉터리가 생성되어 문제가 없었는데, stock-api는 npm 설치하고 package.json에 의존성도 추가되어있음에도 모듈을 찾지 못하는 문제.. 디렉터리 구조가 안 맞아서 못 찾는다는데 실제 람다에서 어떤 구조로 디렉터리가 구성되어있는지 확인할 방도가 없었음,, 람다에서 모듈을 호출할 때 참조하는 순서가 있고, 레이어를 추가할 경우 /opt 디렉터리에 업로드되어 모듈을 찾는다는 사실을 알았으나 왜 의존성을 추가했는데도 모듈을 못 찾는지.. 아직 명확하게 이해하지 못해 아쉬움.
# References
Lambda 함수를 로컬에서 단계적으로 디버깅 - AWS Serverless Application Model
를 사용하는 경우sam local start-api로컬 API Gateway 인스턴스는 모든 Lambda 함수를 노출합니다. 그러나 단일 디버그 포트를 지정할 수 있으므로 한 번에 하나의 함수만 디버깅할 수 있습니다. 먼저 API
docs.aws.amazon.com
https://docs.aws.amazon.com/ko_kr/toolkit-for-vscode/latest/userguide/setup-toolkit.html
AWS Toolkit for Visual Studio Code 설치 - AWSToolkit for VS Code
시스템에서 VS Code가 아직 실행되고 있지 않은 경우 VS Code를 로드하는 동안 이 작업에 몇 분 정도 걸릴 수 있습니다.
docs.aws.amazon.com
https://nodejs.org/ko/download
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Lambda 함수를 로컬에서 단계적으로 디버깅 - AWS Serverless Application Model
를 사용하는 경우sam local start-api로컬 API Gateway 인스턴스는 모든 Lambda 함수를 노출합니다. 그러나 단일 디버그 포트를 지정할 수 있으므로 한 번에 하나의 함수만 디버깅할 수 있습니다. 먼저 API
docs.aws.amazon.com
https://learnandcreate.tistory.com/772
비주얼스튜디오에서 코드렌즈(CodeLens) 활성화 및 비활성화
비주얼스튜디오에서 코드렌즈(CodeLens) 활성화 및 비활성화 1)비주얼스튜디오에서 코드렌즈가 활성화되어있으면 함수를 참조하는 코드의 개수를 표시한다. 2)코드렌즈를 활성화 및 비활성화하려
learnandcreate.tistory.com
서버리스 애플리케이션 시작하기 - AWSToolkit for VS Code
이름이 다른 템플릿을 사용하는 경우 YAML 파일에서 CodeLens 표시기를 자동으로 사용할 수 없습니다.template.yaml 즉, 디버그 구성을 수동으로 추가해야 합니다.
docs.aws.amazon.com
'devops bootcamp 4 > project log' 카테고리의 다른 글
| [SECTION 5] <Final Project> 프로젝트 개요 (0) | 2023.06.12 |
|---|---|
| [SECTION3] <마이크로서비스> DAY 4 LOG (0) | 2023.05.30 |
| [SECTION3] <마이크로서비스> DAY 3 LOG (0) | 2023.05.26 |
| [SECTION3] <마이크로서비스> DAY 2 LOG (0) | 2023.05.25 |
| [SECTION3] <마이크로서비스> DAY 1 LOG (0) | 2023.05.24 |



